After the previous 2 articles of CSS basic introducttion, let's talk about 5 Types of CSS Selector today...
1. Tag Name Selector
body{
font-size:16;font-family:"Arial"
}
h3{
font-size:24;text-decoration:underline;
}
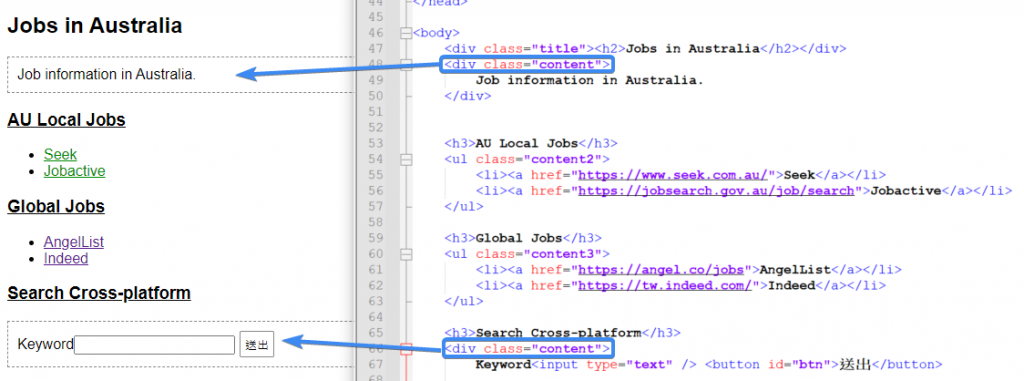
2. Class Selector
div.content{
padding:10px;border:1px dashed #888888;
}

3. id Selector
#btn{
border:1px solid #888888;
background-color:#ffffff;padding:5px;
}
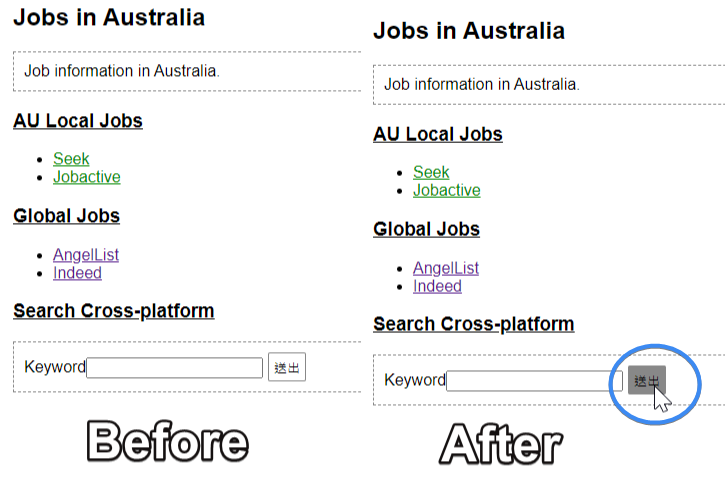
4. Pseudo-classes Selector
#btn:hover{
background-color:#888888;
}

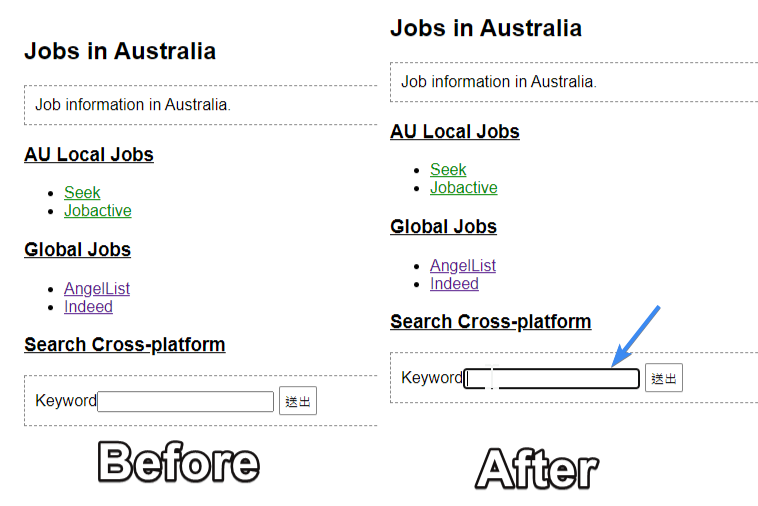
input:focus{
border:2px solid #ff0000;
}

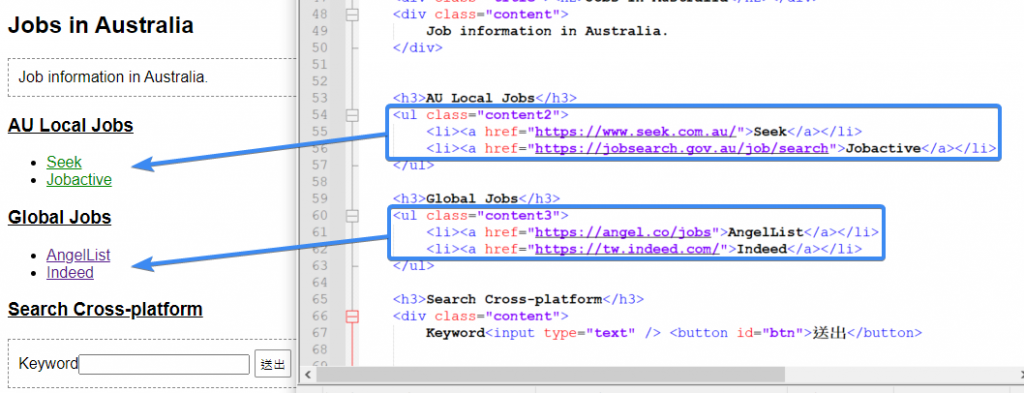
5. Cascading Selector
.content1 a{
color:#0000ff;
}
.content2 a{
color:#008800;
}

If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
Feel free to comment and share your ideas below to learn together!
